ブログやイベント告知の本文などでは見出しを付けたり、箇条書きやフォントの大きさを変えたかったりしますよね。
そんな時、エンドユーザへの提供方法としては2種類あると思います。1つはHTMLやMarkdown等のマークアップ言語を使ってガリガリ書いてもらう方法。もう一つは、Wordやはてなブログの見たまま記法のように、WYSIWYG*1なエディタを提供する方法です。
今回はWYSIWYGなエディタであるCKEditorを使ってみることにします。
ダウンロード
まずは公式サイトから一式をダウンロードします。

ダウンロードできるパッケージとして、以下の4種類が提供されています。デモページがあるので、そこでどのパッケージにどんな機能が付いているのか確認することもできます。
- Basic Package
- Standard Package
- Full Package
- カスタマイズ
組み込み
解凍と配置
ダウンロードしたファイルを解凍し、適当な場所に起きます。
JavaScriptの参照
ckeditor.jsを参照します。
@section scripts
{
<script src="~/Scripts/ckeditor/ckeditor.js"></script>
}
textareaにclassを設定
textarea に ckeditor というクラスを設定します。
@Html.EditorFor(model => model.Contents,
new { htmlAttributes = new { @class = "form-control ckeditor" } })
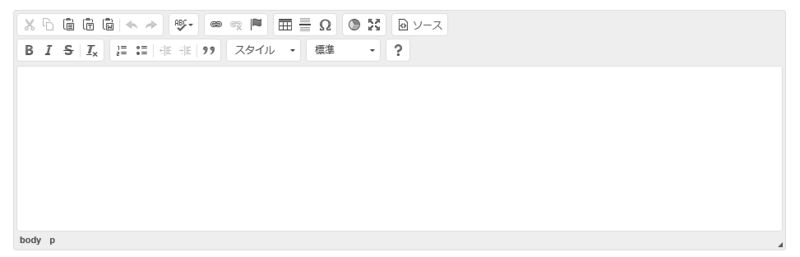
完成
これだけで下のようにリッチな入力欄が出来上がりました。

※ 画面のイメージはカスタマイズ版なので Standard Package とはちょっと異なってます。
POSTする際には
ソースを眺めてみると、元々あった textarea は visibility: hidden; が設定されて見えなくなっており、その代わりに CKEditor の項目が追加されています。
ですが、POSTの際には textarea の ID でデータが飛びますので、特に何か意識する必要はありません。
まぁ、当然と言えば当然ですね。